Vue生命周期测试
本文共 209 字,大约阅读时间需要 1 分钟。

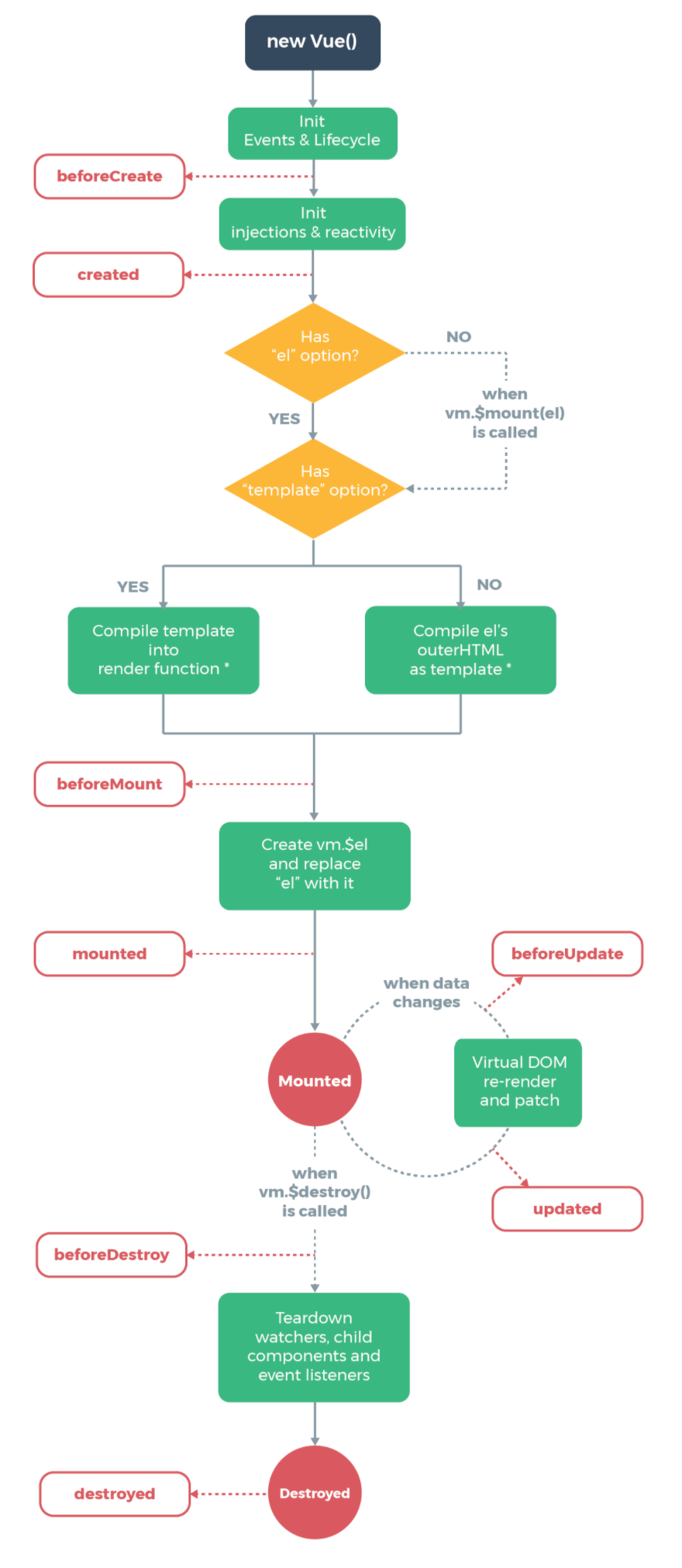
vuejs生命周期 { {message}}
最后的更新与销毁读者可以自己测试一下。不过要注意一下销毁后只是把Vue对象销毁了,但是数据已经展示到了页面,应该打印结果和没销毁前是一样的。
转载地址:http://qllzi.baihongyu.com/
你可能感兴趣的文章
很好的一篇文章 如果让我重做一次研究生 王汎森
查看>>
保护U盘批处理文件
查看>>
hibernate 自动导入sql 文件import.sql 国际化编码的问题的解决方案
查看>>
第七颗头骨 & 忘魂花 凤凰
查看>>
李小龙哲学之言
查看>>
[心情] 如果有一天
查看>>
[Linux] 常用 linux 系统命令及维护备忘
查看>>
[Linux] 关于 Ext4 HowTo
查看>>
[杂记] 新年物语&关于Mysql引擎性能测试
查看>>
[心得] 近期更新&关于Infobright
查看>>
[杂记] 流量统计 & 短信接口
查看>>
[中间件] 消息处理利器 ActiveMQ 的介绍 & Stomp 协议的使用
查看>>
[设计] 原型界面设计利器 Balsamiq Mockups 推荐
查看>>
[闲话] 在西方的程序员眼里,东方的程序员是什么样的
查看>>
[管理] 成功之路的探寻 —— “三力” 理论
查看>>
[连载] Socket 深度探索 4 PHP (一)
查看>>
[无线] Android 系统开发学习杂记
查看>>
[无线] 浅析当代 LBS 技术
查看>>
[杂感] 缅怀乔布斯
查看>>
[无线] 让Android支持cmwap上网
查看>>